enchant.jsでゲージ的なものを表示するコード

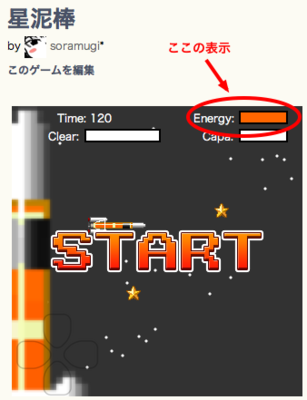
9leap : 星泥棒 by soramugi - どこでも遊べる、投稿型ゲームサイト
game.preload('bar.png','scaleOrange.png'); //残りエネルギー表示 var Emeter = new Group(); Emeter.x = 200; Emeter.y = 5; Emeter.num = 50; var EmeterLabel = new Label(); EmeterLabel.text = 'Energy:'; EmeterLabel.color = 'white'; //文字を白色に Emeter.addChild(EmeterLabel); var Ebar = new Sprite(54,15); Ebar.image = game.assets['bar.png']; Ebar.x = 50; Emeter.addChild(Ebar); for(var i=0;i<Emeter.num;i++){ var scale = new Sprite(1,11); scale.image = game.assets['scaleOrange.png']; scale.x = Ebar.x + 2 + i; scale.y = 2; Emeter.addChild(scale); } game.rootScene.addChild(Emeter);
横幅1ピクセルの画像を50個表示させてゲージのように見せています。
「こんなやり方もあるよ!」とかあったら教えてください。
- 7/21追記
ゲージ内の表示を減らしたいとき
Emeter.removeChild(Emeter.lastChild); Emeter.num --;
これを減らしたい処理の所に入れましょう。
教えてもらいました!ありがたい。
https://twitter.com/rickytheta/status/93905562877702144
1ピクセル幅の画像の横幅を膨らませる方法です。んでコード。
game.preload('bar.png','scaleOrange.png'); //残りエネルギー表示 var Emeter = new Group(); Emeter.x = 200; Emeter.y = 5; Emeter.num = 50; var EmeterLabel = new Label(); EmeterLabel.text = 'Energy:'; EmeterLabel.color = 'white'; Emeter.addChild(EmeterLabel); var Ebar = new Sprite(54,15); Ebar.image = game.assets['bar.png']; Ebar.x = 50; Emeter.addChild(Ebar); var Escale = new Sprite(1,11); Escale.image = game.assets['scaleOrange.png']; Escale.x = Ebar.x + (Emeter.num/2) + 1; Escale.y = 2; Escale.scaleX = Emeter.num; Emeter.addChild(Escale); game.rootScene.addChild(Emeter);
ゲージ減らしたいとき
Emeter.num --; Escale.scaleX = Emeter.num;
お好きな方で実装してみてください。
横幅膨らませた方は若干画像がずれるように感じます、コードの書き方次第なのかもしれませんが。

